Neste tutorial, aprenderemos a controlar um movie clip através de outro movie clip no Flash.
A grande vantagem desse tipo de operação é a de poupar espaço na animação principal, melhorar a organização do trabalho e conseguir um menor ficheiro final.
Para fazer este tutorial, utilizaremos a action (call function), e algumas imagens (no nosso caso, de três), para a criação de um “navegador de imagens”. Veja o exemplo mostrado, de seguida:
Se quiser utilizar as imagens desse tutorial, clique aqui para fazer download ao projecto.
Vamos, então, por mãos à obra!
Primeira parte: Criação dos objetos
1 - Crie um novo ficheiro no seu Flash (vá ao menu File, New, Flash Document);
2 - Vá ao menu Insert e escolha New Symbol e crie um novo símbolo do tipo Movie Clip com o nome de cadeira;
3 - Repita o procedimento e crie um outro símbolo com o nome de navegador.
4 - Agora que já criou os dois símbolos, carregue Cmd L (Mac) ou Control L (Windows), para vê-los na janela do Library (biblioteca);

5 - Faça duplo clique no movie clip navegador, pressione a tecla T no seu teclado, para escolher a ferramenta de textos e digite “foto 1″ num local da área de trabalho;
6 - De seguida, pressione a tecla V, no seu teclado, para escolher a ferramenta de selecção e, com esta ferramenta, faça clique sobre a palavra “foto 1″, recém criada;
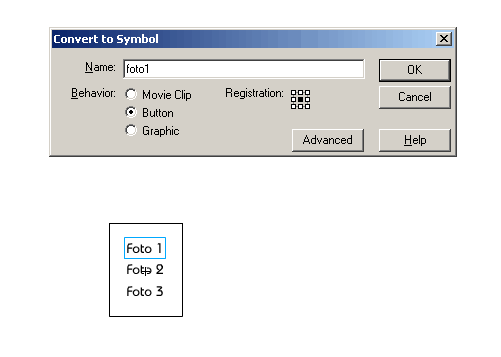
7 - Vá, então, ao menu Modify e escolha Convert to Symbol, para converter o texto num símbolo. Na janela que será mostrada, a qual colocámos, de seguida, escolha a opção Button, para que o novo símbolo criado seja um botão e carregue em OK;
8 - Vá ao menu Insert, Timeline e escolha Layer, para criar um novo layer no filme;
9 - Repita os procedimentos 5, 6, 7 e 8 duas vezes, uma para criar um botão com o nome de foto2 com o texto “foto 2″ e outra para criar um botão com o nome foto3, com o texto “foto 3″;

10 - Pressione Cmd L (Mac) ou Control L (Windows) para voltar à biblioteca e faça duplo no movie clip navegador.
11 - Vá ao menu File, Import e escolha a opção Import to Library, para importar as fotos que vai utilizar no exemplo, no nosso caso, de cadeiras, directamente para a biblioteca do Flash. Quando for realizar esta etapa, certifique-se de que as imagens têm nomes sequenciais numéricos, por exemplo, Imagem01.gif, Imagem02.gif, etc.;
D I C A
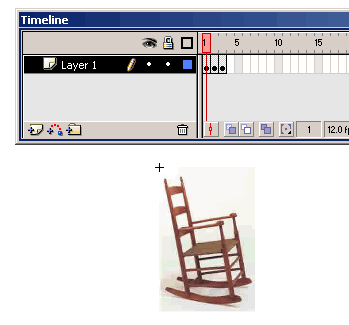
Quando importar a primeira imagem aparecerá uma mensagem a perguntar se deseja importar também as outras. Ao escolher SIM, fará com que as imagens sejam importadas, alinhadas e dispostas em diferentes frames da animação, o que é importante ao seguimento do tutorial. Observe na figura mostrada, de seguida, que cada imagem está num frame diferente.

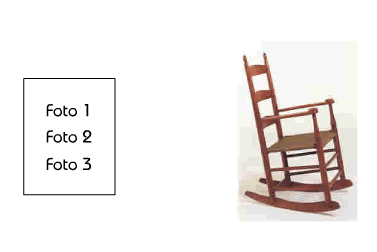
12 - Pronto! Arraste os dois movie clips da biblioteca para a cena principal. Nesta altura, a sua cena principal deverá ficar como na figura que mostramos, de seguida:

Com isso terminamos a primeira parte. Clique no link seguinte, para ver a continuação deste artigo.
| Tweetar |
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







