por Magno Urbano
Como foi divulgado ao longo da semana, a Apple lançou uma versão do seu browser de web, o Safari, para o Windows, numa tentativa de mostrar aos utilizadores de Windows a diferença entre a qualidade dos produtos da Apple e dos outros.
Para quem desenvolve conteúdos para a Web é essencial ter em conta o teste das páginas no Safari de Windows, já que, só na primeira semana mais de 1 milhão de pessoas fizeram download à versão beta deste programa.
Desde sempre, uma coisa que qualquer pessoa percebe ao correr um programa no Mac e o mesom programa no Windows é a nitidez das letras e das imagens no Mac. Essa nitidez tem relação à qualidade dos algoritmos responsáveis pela criação, escala ou transformação dos elementos. No Windows sempre foi preferido ter as letras sem qualquer suavização e representá-las na menor quantidade de pixels possível. Isso causa dois problemas:
- Por não possuirem suavização à borda, as linhas em diagonal, das letras, ficam às escadas, irregulares;
- As imagens vistas no ecrã possuem muito pouca semelhança com o que de facto vai ser impresso, pois, no mundo real a presença de uma letra é definida pela área de tinta que ocupa.
No Mac sempre se optou por fazer, no ecrã, uma representação fiel daquilo que vai ser impresso. Então, uma letra impressa no ecrã possui a mesma “área relativa” de tinta que a equivalente impressa em papel, para além de ter o mesmo grau de suavização.
Outro ponto negativo do Windows, principalmente dos browsers da Microsoft, é a má qualidade utilizada nos programas responsáveis pela escala das imagens.
Ao fazer a versão de Safari para o Windows, a Apple resolveu incorporar naquele programa, os mesmos algoritmos de criação de letras e escala de imagens usados no Mac; isso sem mencionar que o Safari leva consigo todos os botões e barras de scroll do Mac e não usa nada da Microsoft para correr.
Para ter uma ideia da qualidade gráfica do Safari colocámos, de seguida, várias imagens do nosso site visto pelos diversos browsers.

A primeira imagem mostra como o Internet Explorer fez a escala de uma das imagens do site. Repare a imagem toda às escadas. O mesmo problema foi verificado no Firefox de Windows. Veja como a terceira imagem, produzida pelo Safari de Windows é a única em que a qualidade foi respeitada. Repare também a qualidade das letras em comparação com a dos outros dois browsers.
Se observarmos agora os mesmos browsers no Mac, teremos os seguintes resultados:

Vemos que a qualidade no Internet Explorer de Mac é ainda pior do que o correspondende no Windows (nota: a Microsoft parou de fabricar o IE para Mac na versão 5). Nesta imagem, o Firefox e o Safari têm imagens, praticamente, iguais.
Para além da questão da qualidade das letras e das imagens, temos a questão da compatibilidade aos padrões do HTML definidos pelo W3C. É sabido que o Internet Explorer é o browser que menos respeita as normas e especificações do HTML. Entretanto, se quiser verificar por si só, basta visitar a seguinte morada http://www.webstandards.org/files/acid2/test.html#top
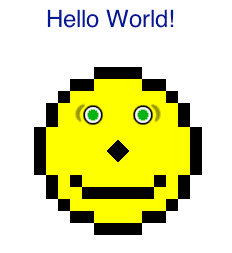
Esta morada equivale ao ACID TEST, que é uma página escrita em HTML, especialmente concebida para testar o browser ao limite. Ao visitar essa página com o Safari, tanto no Windows como no Mac, vai ver um smiley amarelo, como o que mostramos na figura seguinte. Este smiley equivale à imagem correcta qe deveria ser vista ao entrar na página.

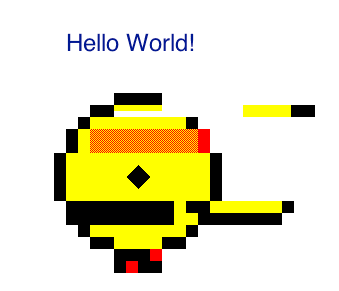
Ao visitar essa página com o Firefox, vemos a seguinte imagem…

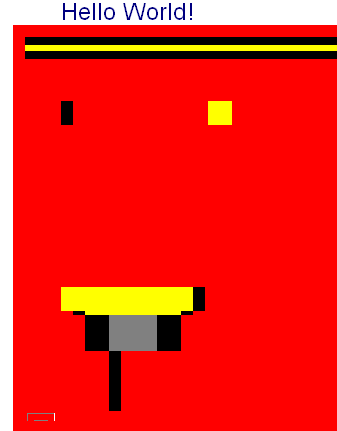
Agora vejam o resultado produzido pelo Internet Explorer no Windows…

No Mac, os resultados foram semelhantes, à excepção do Internet Explorer que não mostrou qualquer imagem.
| Tweetar |
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
2 Opiniões
-
jean on
Outubro 7, 200722:44
Realmente acontece isso mesmo entre os navegadores citados acima. Porém, existe um que não foi citado e que, pra mim, é o melhor: o navegador Opera – que mostrou-se perfeito no teste acima. Pouca gente conhece esse navegador. Caso queiram testá-lo, visitem o site http://www.opera.com. Abraço a todos!!!
-
róger on
Dezembro 24, 20071:55
O opera







