por Magno Urbano
Para uma empresa que desenvolve um browser de internet como, por exemplo, o Firefox, o Safari, o Opera e o Internet Explorer, por exemplo, é importante que este browser siga os padrões especificados pelo W3C – organismo internacional que coordena e controla a Internet.

Não seguir esses padrões significa ter um browser que não é capaz de mostrar as páginas como estas foram criadas – o que obrigará o web designer a ter de criar várias versões do site, uma para cada browser, como era comum no passado e como ainda hoje é o caso, principalmente, do Internet Explorer, já que a Microsoft nunca se preocupou muito, no passado, em seguir os padrões especificados.
Como as normas dos códigos que controlam as páginas estão sempre a evoluir, é importante que as empresas envolvidas no desenvolvimento dos browsers estejam sempre atentas, para ver se tudo está como esperado. Actualmente, um dos principais testes pelos quais passa um browser é o Acid, presentemente na versão 3 (Acid 3). Este teste leva o browser ao limite e mostra se possui deficiências.
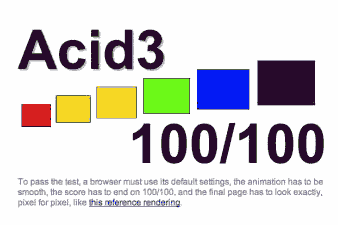
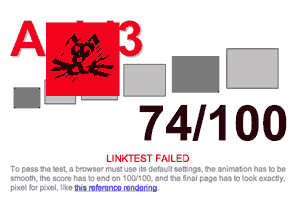
Ao visitar o site do teste Acid 3, é mostrada uma página que deve corresponder ao que mostramos na primeira imagem deste artigo e um número que indica o grau de compatibilidade. Entretanto, a maioria dos browsers não consegue passar no teste e acabam por mostrar resultados como os vistos na figura seguinte:

Safari 3.1
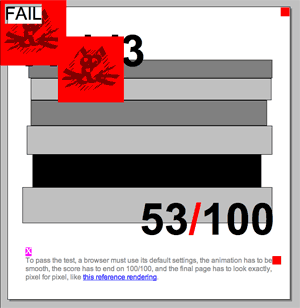
ou ainda, pior do que isso….

Firefox 2.0.0.9
De todos os browsers testados hoje, o Safari 3.1 é o que mais se aproxima da versão correcta, tendo atingido 74%, tanto na versão Mac como na versão Windows, seguido do Konqueror 4.0.2 com 62% e do Epiphany 2.22 com 59%, tendo o Firefox atingido 53% (ver imagem anterior), o Opera 9.26 atingido 46% e o Internet Explorer 7.0.6 atingido apenas 12%.
Enquanto os seus browsers não atingem os 100%, as empresas envolvidas estão a testar versões experimentais, a serem lançadas brevemente. Nas versões experimentais os resultados são:
- Safari (versão WebKit r31388) = 100% (chega ao resultado certo em 0,44 segundos);
- Opera 9 (beta 636) = 100% (chega ao resultado certo em 1,31 segundos);
- Camino 2.01a = 71%;
- Firefox 3.0b5 = 71%;
- Flock 1.3pre = 70%;
- Internet Explorer 8.0.6 = 18%;
| Tweetar |
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







