por Magno Urbano
Descreveremos agora as funções existentes nos menus contextuais das tabelas.
Make Column Autostretch – Por este comando o Dreamweaver cria uma coluna chamada de “autostretch”, ou seja, “auto ajustável”. Este é um tipo de coluna especial que sempre se ajusta em 100%, à largura disponível no browser. Então, se a tabela estiver inserida numa área com 600 pixéis disponíveis e tiver três colunas, a primeira e a segunda com 100 pixéis de largura e a terceira ajustada como autostretch, então a terceira terá 400 pixéis, pois esta é a diferença entre o espaço disponível e o que já está ocupado pelas outras duas colunas.
Para garantir o tamanho das colunas que não são autostretch e que foram ajustadas para um certo tamanho em pixéis, o Dreamweaver cria uma linha adicional “invisível” no final da tabela, com um pixel de altura e nela acrescenta uma imagem com a largura da coluna que foi estabelecida em pixéis. A imagem que o Dreamweaver utiliza neste última linha da tabela é uma imagem muito utilizada no mundo da Web, por ser uma imagem essencial na construção da estrutura de páginas que utilizam tabelas como elementos centrais de design. É uma imagem chamada “spacer.gif”, transparente e possui 1×1 pixel.
Então poderá perguntar para que é preciso usar uma imagem com estas características? A resposta é que por ser uma imagem diminuta o ficheiro é pequeno e carrega rapidamente e por ser transparente, pode ser usada livremente em células de tabelas, sem afectar o design, para fixar os seus tamanhos, pois são ajustadas em escala ao tamanho que for preciso para fazer a coluna ficar na medida exacta.
Add Spacer Image – Este comando permite a criação do ficheiro “spacer.gif” mencionado acima.
Clear All Heights permite que todos os tamanhos definidos para a altura das células sejam eliminados. Desta forma as células passam a assumir uma altura consoante o que nelas estiver inserido.
Make Cell Widths Consistent faz com que todas as larguras das células se ajustem aos conteúdos existentes nelas próprias.
Remove All Spacer Images faz a remoção de todas as referências às imagens “spacer.gif” que a tabela contiver. Na prática equivale a eliminar a última linha “invisível” da tabela onde as imagens estão colocadas para fixar a largura das colunas.
Remove Nesting remove todas as ocorrências de tabelas dentro de células da tabela.
1.3.2.3 Inserção de linhas e colunas adicionais
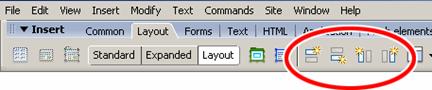
Os quatro ícones seguintes a seguir o Draw Layout Cell, são, pela ordem, Insert Row Above, Insert Row Below, Insert Column to the Left e Insert Column to the Right, que permitem, respectivamente, a inserção de novas linhas acima e abaixo da célula que se tem seleccionada e colunas à esquerda e à direita.

figura 1-74 : Layout Table – inserção de linhas acima, abaixo, à esquerda e à direita.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







