por Magno Urbano
1.3.6 APPLICATION
A próxima divisão na barra Insert chama-se Application (figura 1-126 ). Esta divisão inclui os comandos para a criação e manipulação de bases de dados, em páginas criadas de forma dinâmica. As páginas deste tipo são construídas em tempo real, baseadas nas informações fornecidas pelo utilizador. São páginas armazenadas não em formato HTML, mas em formato texto, no interior de bases de dados e quando solicitadas, são rapidamente transformadas por programas, para o formato HTML.
Para que pudéssemos falar dos botões existentes nesta barra, seria necessário explicar cada uma das tecnologias de bases de dados suportadas pelo Dreamweaver, nomeadamente o ColdFusion, ASP, ASP.NET, JSP ou PHP, o que seria impossível devido à extensão dos temas e também porque fugiriam à abrangência deste livro. Então, nos escusaremos de descrever as funcionalidades de cada botão, passando à divisão seguinte na barra Insert.

figura 1-127 : Application
1.3.7 FLASH ELEMENTS
Quando corre o Dreamweaver sem modificações, ou seja, da forma como foi inicialmente instalado no sistema, a divisão Flash Elements (figura 1-127 ), na barra Insert, contém apenas um elemento: Flash Viewer.

figura 1-128 : Flash Elements
O Flash Viewer é um objecto em Flash capaz de criar um elemento interessante para a visualização de imagens. Uma espécie de browser, que o visitante poderá utilizar para visualizar as imagens que possua no seu site (figura 1-128 ).
Então o que faz para ter esta funcionalidade, é arrastar o botão Image Viewer, da barra Flash Elements, para a página que estiver a criar. Assim que o fizer verá uma janela do sistema operativo a perguntar onde quer gravar o ficheiro Flash (SWF) resultante da inserção do Image Viewer e na sua página verá a representação do objecto inserido, que é similar à vista na figura 1-42 .

figura 1-129 : Image Viewer, exemplo.
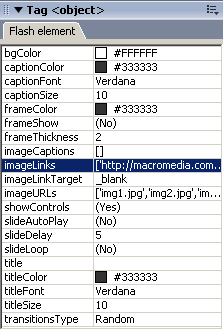
Para configurar os parâmetros do viewer para que ele consiga correctamente mostrar as imagens, primeiro é preciso fazer clique no objecto para seleccioná-lo e então ir na janela Tag Inspector, normalmente localizada ao lado direito na interface do Dreamweaver (figura 1-129 ). Nesta janela encontrará diversas propriedades, sobre as quais falaremos a seguir.
BgColor permite ajustar a cor de fundo da região que mostrará a imagem.
CaptionColor, CaptionFont e CaptionSize, possibilitam o ajuste da cor, tipo e tamanho da letra a ser usada na legenda da imagem.
FrameShow, FrameColor e FrameThickness, permitem definir ou não a existência de uma borda, a sua cor e espessura, respectivamente.

figura 1-130 : Tag Inspector

figura 1-131 : Tag Inspector
(legendas das imagens)
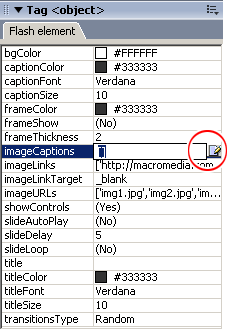
ImageCaptions permite definir as legendas que cada imagem terá. Para fazer esta definição, deve fazer clique na área onde estão os colchetes, para activá-la, e inserir as legendas no interior destes mesmos colchetes, separadas por apóstrofos e vírgulas, segundo a forma ‘legenda 1’, ‘legenda 2’, etc. Também poderá opcionalmente fazer clique no pequeno ícone ao lado direito dos colchetes (figura 1-130 ) e fazer as definições das legendas por meio de uma janela própria (figura 1-131 ).
A seguir, nas propriedades do objecto, vemos um campo chamado ImageLinks. A exemplo do ImageCaptions, este campo deve conter os links ou endereços associados às imagens caso estas sejam clicadas, ou seja, os links associados às imagens. Da mesma forma do campo anterior, os links em ImageLinks devem estar separados por apóstrofos e vírgulas. ImageLinkTarget contém a definição do target para onde a página correspondente à imagem será enviada para visualização. ImageURLs por sua vez, contém a lista dos nomes/paths dos ficheiros das imagens. Tanto no ImageLinkTarget quanto no ImageURLs, também existe a possibilidade de fazer clique no pequeno ícone do lápis no canto direito, para poder editar o campo por uma janela própria, similar à da figura 1-131 .

figura 1-132 : Tag Inspector – Image Captions
(janela de inserção de legendas)
ShowControls permite definir se os controlos de avanço, recuo e play (para fazer um slideshow no qual as imagens passam automaticamente) das imagens está visível ou não (figura 1-132 ).

figura 1-133 : Image Viewer – controlos do slideshow
As próximas três propriedades são SlideAutoPlay, SlideDelay e SlideLoop. Estas propriedades determinam se o slideshow começa a correr automaticamente, o tempo que cada imagem é mostrada e se o slideshow volta ao início, depois de ter atingido o fim e recomeça o ciclo indefinidamente.
Title, TitleColor, TitleFont e TitleSize estabelecem um título, a sua cor, tipo e tamanho de letra, para aparecer no slideshow.
TransitionsType permite a escolha do tipo de transição de uma imagem para a outra. Existem muitas opções neste campo que poderá experimentar.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







