por Magno Urbano
2.3 Janela Code
A janela seguinte no segmento lateral da interface do Dreamweaver é a janela Code, que possui duas divisões: Snippets e Reference, sobre as quais falaremos a seguir.
2.3.1 Snippets

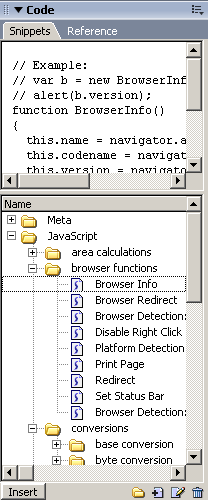
figura 2-13: Snippets |
O Dreamweaver permite que possa armazenaraquelas partes do código que usa frequentemente, por meio da criação de um snippet.Então, toda vez que precisar utilizar aquele código, poderá trazer de volta o snippet e inseri-lo na sua página. Digamos por exemplo, que em váriaspáginas vai usar um logotipo em combinação com um texto em particular e umemail. Então, em vez de ter de gravar esta combinação de elementos e layout em uma página HTML e ter de trazê-la de volta toda vez que quiser usar, podecriar um snippet que corresponda aos elementos. Desta maneira, teria o snippet correspondente sempre por perto, para quando precisar.
O Dreamweaver já vem de fábrica com vários snippets criados, de funções comuns no dia-a-dia. Veja na figura 2 -13, os dois segmentos dajanela Snippets. Na parte debaixo da janela são vistos todos ossnippets disponíveis e na parte de cima, o conteúdo de um snippet que esteja seleccionado na parte de baixo. |
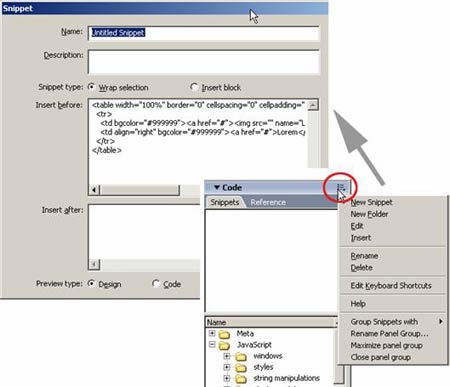
Um snippet é sempre um conjunto de tags ou definições em HTML. Isto quer dizer que um snippet pode ser um código em JavaScript ou os tags correspondentes a uma tabela, por exemplo. Então, para criar um snippet é preciso fazer uma de duas coisas: seleccionar o elemento visualmente ou a secção do código que quer transformar em snippet. Feito isso, deve fazer clique no ícone existente no canto superior direito da janela e no menu que surgirá, escolher a opção New Snippet. Quando o fizer, verá surgir a janela de onde poderá fazer a criação do snippet (figura 2 -14).

figura 2-14: A janela de criação dos snippets
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







