por Magno Urbano
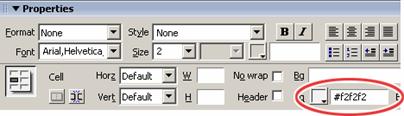
Seleccione agora todas as células da tabela, à excepção da primeira linha e mude a cor destas, para #F2F2F2 (cinza claro), pelas propriedades do Dreamweaver (figura 5-18). Isto fará a tabela ficar com a aparência vista na figura 5-19.

figura 5-18: Mudança da cor de fundo das células seleccionadas

figura 5-19: Aparência final das células
Preencha a tabela agora, com as frases indicadas na figura 5-20.

figura 5-20: As frases do menu
O que faremos agora, será colocar ao lado esquerdo de cada item do menu, ou seja, na célula correspondente, um ícone do tipo rollover image, que servirá de botão para que o utilizador possa escolher um ícone do menu. Este botão corresponderá inicialmente a uma imagem sem cor que ficará colorida à passagem do rato.
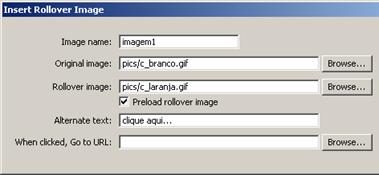
Então, para começar, clique na célula da esquerda ao lado da frase “sobre a Caracol Estafetas”, para posicionar o cursor neste sítio, vá ao menu Insert, escolha a opção Image Objects e dentro desta, Rollover Image (figura 5-21). Surgirá a janela de criação do Rollover Image, como vimos anteriormente neste livro e nela, para esta imagem, deverá preencher da seguinte forma:
Image Name: imagem1
Original Image: pics/c_branco.gif
Rollover Image: pics/c_laranja.gif
opção Preload Rollover Image, marcada
Alternate Text: clique aqui…
Deverá repetir o procedimento descrito para as outras quatro imagens do menu. Ao fazê-lo, mude o nome da imagem em cada caso para “imagem2”, “imagem3”, etc.
Para as duas primeiras imagens do menu, deverá deixar em branco o campo When Clicked, Go to URL, para deixar sem link essas opções, pois elas serão usadas de maneira diferente. Para as últimas três imagens deve preencher este campo com “mapa.html”, “contactos.html” e “form.html”.

figura 5-21: Rollover Image
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







