por Magno Urbano
5.2.3 mapa.html
A página “mapa.html” será a segunda página do site da nossa empresa. Esta página conterá um mapa de localização da empresa Caracol Estafetas. O funcionamento será o seguinte: uma página inicial será mostrada ao visitante, com um mapa em escala reduzida. Então, será oferecida a hipótese de clicar em uma região do mapa para ver uma vista ampliada da região onde está localizada a empresa. Para sofisticar a página, colocaremos a imagem da vista ampliada em um layer, que estará oculto e será visto quando o utilizador fizer clique na região indicada.
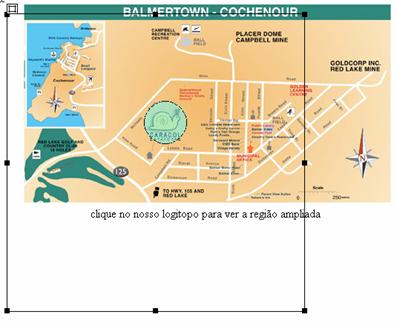
Para começar, crie uma duplicata do ficheiro “branco.html” e nomeie-a para “mapa.html”. Em seguida, faça duplo clique no ficheiro recém-criado, para começar a editá-lo. Então, arraste do directório “pics” a imagem chamada “mapa_peq.jpg” para a área de trabalho, centralize-a e em baixo desta, escreva a frase “clique no nosso logotipo para ver a região ampliada”. Quando o fizer, terá a página conforme vista na figura 5-31.

figura 5-31: O mapa pequeno
As imagens dos mapas foram gentilmente cedidas por
Red Lake Digital Media Inc. (www.redlakedigital.com)
Vamos agora criar no mapa, na região à volta do logotipo, uma área que possa ser clicada. Obviamente, para criar uma área de link dentro de uma imagem, precisaremos utilizar o recurso do image map, conforme falamos anteriormente neste livro. Assim, faça clique na imagem para seleccioná-la e por meio da ferramenta Oval Hotspot Tool, disponível na barra de propriedades (figura 5-32), desenhe um círculo em cima do logotipo da Caracol Estafetas (figura 5-33).

figura 5-32: Oval Hotspot Tool

figura 5-33: A imagem com o HotSpot
Por enquanto deixaremos assim a imagem do mapa principal.
Passaremos agora à criação do layer que mostrará a vista ampliada. Para criar este layer, seleccione o ícone Draw Layer na divisão Layout da barra Insert[5] e crie um layer com 406 x 435 pixéis, na região indicada na figura 5-34.

figura 5-34: A criação do layer
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







