TUTORIAL HTML - OS FRAMES
Uma página de Internet gravada no formato HTML pode ser basicamente construída de duas formas: com ou sem frames (quadros).

Uma página sem frames é uma página normal, como um documento de um editor de texto, por exemplo.
Por outro lado, ao criar uma página com frames está a subdividir esta página em regiões ou células, algo similar a uma tabela. Cada subdivisão ou frame, possui um nome e pode ser referenciada e deverá sempre ser preenchido com o conteúdo de um ficheiro HTML.
Então, por exemplo, uma página construída com três frames terá quatro ficheiros. O primeiro a indicar a estrutura dos frames e três outros equivalentes aos conteúdos de cada frame.
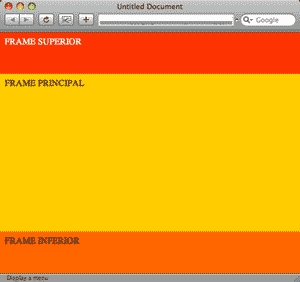
Na primeira figura desse artigo pode ver um exemplo de página construída com três frames. Para o caso desta estrutura de frames, teríamos o seguinte HTML principal:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Untitled Document</title>
</head>
<frameset rows="80,300,80" frameborder="no" border="0" framespacing="0">
<frame src="superior.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="superior" />
<frame src="principal.html" name="mainFrame" id="mainFrame" title="principal" />
<frame src="inferior.html" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" title="inferior" />
</frameset>
<noframes>
<body>
</body></noframes>
</html>
Como pode ver por este código, existe a definição da estrutura dos frames e nesta definição, a indicação dos ficheiros superior.html, inferior.html e principal.html, que correspondem aos conteúdos que cada frame deverá ter.
Apesar dos frames serem um recurso válido do HTML, na prática não recomendamos o seu uso. Isso porque os motores de busca não conseguem classificar de forma correcta os conteúdos existentes nos frames e quando conseguem classificam as páginas de forma separada, sem a estrutura, sendo posteriormente visitadas fora do contexto.
| Tweetar |
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
1 Opinião
-
ana claudia on
Março 30, 200920:59
Muito bom o site de vocês. Gostei muito mas tenho uma dúvida. Queria saber como faço para criar botões animados no Photoshop e levar para o Encore DVD, que é um programa de criação de DVD? se alguém puder me ajudar ficaria grata. Claudia







