HTML - Curso Completo (cortesia Wikipedia.org)
HTML - HiperText Markup Language - Linguagem de Marcação de Hipertexto.
Editores de HTML
Como já tivemos oportunidade de observar, o código de um documento HTML é apenas um texto. Logo, qualquer editor de texto é um editor de HTML em potencial. Seguem-se alguns exemplos:
- TextEdit, vi ou pico (Mac);
- Notepad ou Wordpad (Windows);
- Vim (Unix)
- Emacs (Unix)
- Xemacs (Unix e Windows)
Obviamente, para trabalhos mais complexos o melhor é usar-se um editor HTML especializado. Existem muitos gratuítos na Internet como, por exemplo:
- PHP Editor - Editor de PHP compacto e completo. Também serve para HTML;
- AceHTML Free - Versão gratuíta do aclamado AceHTML. Possuí muitas funções. É a melhor opção para edição de HTML;
- Sothink HTML - Para quem tem um computador lento, este editor de HTML é a melhor opção;
- OpenOffice.org - Para quem tem o OpenOffice ou queira instalá-lo, também podrá usar a ferramenta de edição de HTML existente no aplicativo.
Marcações Básicas
O primeiro passo é criar um ficheiro vazio e dar-lhe a extensão .html. Para detalhes sobre como fazer isto consulte a documentação do seu Interface com o Utilizador (User Interface). Seguidamente é necessário abrir o ficheiro vazio com o editor de texto escolhido.
Começa-se por inserir a estructura básica dos documentos HTML que, como já vimos, é composta por um mínimo de 3 TAGs normais (<html>, <head> e <body>):
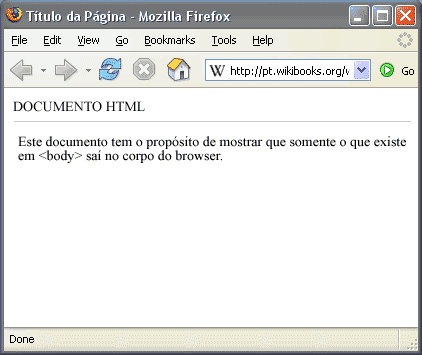
<html> <head> <title>Título da Página</title> </head> <body> DOCUMENTO HTML<hr />Este documento tem o propósito de mostrar somente o que existe em <body> saí no corpo do browser. </body> </html>
Este código HTML produzirá, no browser, o resultado seguinte:

| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
3 Opiniões
-
karlos on
Junho 7, 20090:31
oiee. eu adorei esse site... to com uma duvida, como eu faço para visualizar as imagens que eu coloco no html no browser?
-
Magno Urbano on
Junho 7, 20092:39
É difícil saber exactamente o que está a perguntar. Se puder explicar de maneira detalhada o que, exactamente, está a tentar fazer...
-
richard on
Agosto 6, 200914:28
como fazer para colocar o nome no meu site criado no bloco de notas como por exemplo: www.exemplo.com.br por favor me respondam







