por Magno Urbano
IMAGE MAPS
O último campo existente na parte inferior esquerda da janela de propriedade da imagem é o Map, que está acompanhado dos seus ícones correspondentes (figura 1-30).
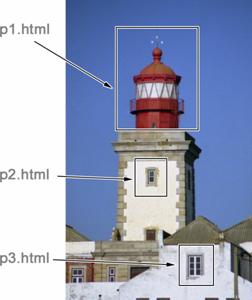
O campo Map refere-se ao termo imagemap, que é um tipo especial de recurso para permitir a especificação demais de um link numa mesma imagem, ou seja, links em áreas da imagem. Veja um exemplo representativo na figura 1-31).

figura 1 - 30: Imagem (Image Map)

figura 1 - 31: Image Map, exemplo
Na imagem da figura 1-31 representamos o que poderia ser um image map, onde marcamos três regiões e a cada uma associamos um diferente link de Web. Assim, quando esta imagem fosse vista na Web ofereceria aos visitantes três diferentes hipóteses de clique do rato, cada qual levando o visitante a uma nova página.
Para definir um image map basta definir um nome para o mapa e através dos três ícones existentes abaixo da caixa dedefinição do nome (figura 1-30) marcar a área que se transformará num link dentroda imagem. Esta área pode ser rectangular, oval ou poligonal.
Para o caso de querer uma área rectangular ou oval, deve fazer clique uma vez em cima da imagem para marcar o canto superior esquerdo da área, manter o botão pressionado e arrastar o rato para a direcção oposta. Para o caso da área poligonal, basta dar cliques com o rato para definir os vértices do polígono.
Assim que fizer a definição da forma[27] poderá ver as suas propriedades na janela indicada na figura 1-32.

figura 1 - 32: Image Map, propriedades dos links
O campo Link, Target e Alt têm funcionamentos que já foram descritos anteriormente.
A seta negra no canto inferior esquerdo dajanela, serve para seleccionar uma forma ou um ponto da forma, para permitir a mudança de local, de tamanho (rectângulo e oval) ou a sua própria forma (poligonal).
(b) Image placeholder
Esta opção (figura 1-22) permite inserir um contentor na imagem, que se comporta da mesma forma que esta, mas é apenas um espaço vazio. A sua finalidade é reservar o espaço no layout para uma imagem que ainda não se têm, mas que já se sabe o tamanho.
Quando insere um Image Placeholder, vê a janela indicada na figura 1-33, cujos campos são os mesmos do caso da imagemcomum.
Para trocar um Image Placeholder por uma imagem, quando esta estiver disponível, basta preencher o campo SRC com o path da imagem.

figura 1 - 33: Image Placeholder (contentor de imagem)
(c) Rollover image
Rollover Image (figura 1-22)é uma imagem que muda de aspecto à passagem do rato.
Para criar um rollover é preciso ter criado previamente duas imagens diferentes: por exemplo, um botão azul que mudade cor à passagem do rato. Então, quando tiver as duas imagens, poderá carregarna função Rollover Image e então verá a janela da figura 1-34.

figura 1 - 34: Rollover Image
No campo Image Name, a exemplo de outros exemplos análogos anteriores, permite definir um nome para a imagem, que poderá ser usado para referenciar o objecto através de, por exemplo, um programa em JavaScript embebido no código da página.
Em Original Name, deverá indicar a imagem correspondente ao estado normal do botão e em Rollover Image, aimagem relativa ao estado transformado da imagem, ou seja, aquela relacionada aoseu aspecto à passagem do rato.
O campo Preload Rollover Image quando marcado, fará com que seja acrescentado ao início da página HTML, um código JavaScript destinado a fazer o carregamento prévio da imagem correspondente ao estado de rollover, assim que a página for carregada. A vantagem de carregar a imagem, antecipadamente, consiste no facto de ter a imagem disponível, antes deser preciso utilizá-la, para quando for a hora, não perder tempo em ter decarregá-la da Web.
A caixa When Clicked, Go to Url, deveser preenchida com o endereço e nome do ficheiro que deve ser mostrado quando a imagem for clicada. É um link normal vinculado à imagem. Sempre que se tratar de uma URL deve usar o prefixo “http://”.
(d) Fireworks html
FireWorks é um programa da antiga Macromedia (actualmente, Adobe) destinado à manipulação e edição de imagens. Este programa, permite manipular as imagens a ponto de criar alguns efeitos para uso exclusivo na Web, como rollovers[28] e slices[29], com a adição decódigos em Javascript, e em seguida, exportar os resultados em formato HTML para dentro de um site que esteja ou tenha sido editado no Dreamweaver e que esteja armazenado em disco. Pelo comando Fireworks HTML (figura 1-22), poderá então importar no Dreamweaver as páginas que exportou no FireWorks (figura 1-35).

figura 1 - 35: Fireworks HTML
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







