por Magno Urbano
1.3.5.3 Tables
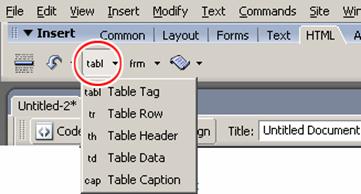
A continuar a barra HTML, vemos um botão nomeado Tables. Este botão possui uma seta para baixo que, quando carregada, mostra um menu com outras funções existentes na região (figura 1-122 ). Este menu, apesar de também chamar-se “tables” e estar relacionado às tabelas, este comando apenas permite a manipulação directa do código destas. Então, para poder usar esta função é preciso estar a trabalhar no código HTML da página, ou seja, com o Dreamweaver no modo Code.

figura 1-123 : HTML – Tables
Na figura 1-122 vemos as diversas funções do menu Tables da barra HTML; sobre as quais falaremos a seguir. São elas: Table Tag, Table Row, Table Header, Table Data e Table Caption.
Se estiver com o cursor posicionado no código HTML da página e carregar em Table Tag fará a inserção dos tags “<table> e </table>” que marcam o início e o fim de uma tabela.
De maneira análoga, o botão Table Row insere os tags <tr> e </tr> que marcam o início e o fim de uma linha da tabela.
Table Header acrescenta os tags “<th> e </th>” que marcam o início e o fim de um header (cabeçalho ou título da coluna) da tabela (th = table header).
Table Data insere os tags “<td> e </td>” que delimitam o início e o fim dos dados de uma linha da tabela.
Table Caption termite a inserção de uma legenda à tabela.
Então, combinados os comandos acima, podíamos criar um código como…
<table width=”75%” border=”1″>
<tr>
<th>PRODUTO</th>
<th>VALOR</th>
<th>CONTACTO</th>
</tr>
<tr>
<td>impressora ABC</td>
<td>100 euros</td>
<td>000001</td>
</tr>
<tr>
<td>rato XYZ</td>
<td>5 euros</td>
<td>000002</td>
</tr>
<caption>TABELA DE VENDAS</caption>
</table>
… o resultado final seria …
TABELA DE VENDAS
| PRODUTO | VALOR | CONTACTO |
| impressora ABC | 100 euros | 000001 |
| rato XYZ | 5 euros | 000002 |
tabela 1-8 : barra HTML – Tables
exemplo de construção de uma tabela pelo modo Code
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







