por Magno Urbano
Document Object Model (Event Handlers)
Internamente, as páginas de Web são estruturadas segundo a especificação chamada Document Object Model, referida no capítulo anterior, definida pelo World Wide Web Consortium (W3C); comité gestor internacional da Web. Nesta especificação, cada elemento da página (imagens, tabelas, caixas, etc.) é um objecto independente que possui propriedades, métodos e eventos.
As propriedades de um objecto são aquelas, por exemplo, associada à sua aparência, visibilidade, tamanho e posição. Os métodos de um objecto, são rotinas internas que possibilitam a manipulação de certas propriedades. Os eventos por outro lado, são sinalizadores, que avisam ao browser, quando certas situações (eventos) ocorreram. Um link por exemplo pode sinalizar ao browser por meio de um evento, para avisá-lo de que foi clicado.
Cada objecto possui diferentes propriedades, métodos e eventos. Na tabela 2 -1, por exemplo, poderá ver um resumo dos eventos associados aos links e aos ratos e os seus nomes formais internos, tiradas das mais recentes especificações do W3C.
|
Evento |
Descrição |
|
OnClick |
O link foi clicado |
|
OnDblClick |
O link foi duplamente clicado |
|
OnMouseDown |
O link foi clicado e o botão do rato ainda se encontra carregado |
|
OnMouseUp |
O link foi clicado e o botão do rato acaba deser libertado |
|
OnMouseOver |
O cursor do rato paira sobre o link |
|
OnMouseMove |
O cursor do rato paira sobre o link e está ase mover |
|
OnMouseOut |
O cursor do rato deixou o link |
tabela 2-1: os eventos de um link relacionados ao uso do rato
2.5.2 Behaviors & Actions
| Behavior emInglês significa comportamento. Em termos de página Web, atribuir umcomportamento a um determinado elemento ou objecto, significa estipular amaneira como este responde a determinadas situações.
Assim, para qualquer que seja o caso, duascoisas são necessárias: a primeira, que determinada situação ou evento ocorrae, quando assim se der, realizar uma acção em particular. Então, precisamosde um evento e de uma acção. O que o Dreamwever chama de Behavior,na verdade entendemos como a combinação do evento com a acção associada. |
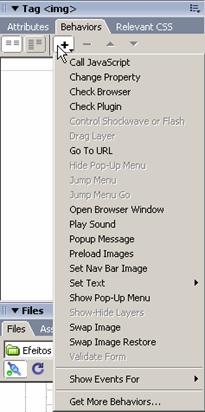
figura 2-19 : Behaviors |
Pelo ícone “mais” na janela de Behaviors do Dreamweaver, poderá ver e acrescentar acções aos eventos dos objectos (figura 2 -19). A seguir descreveremos então, estas acções. Para simplicidade na explicação, toda vez que mencionarmos o uso de uma acção, fica implícito o vínculo desta a um evento previamente escolhido. Este evento então será o elemento que despoletará a acção.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |