por Magno Urbano
Vai ver nesse tutorial, como é fácil criar um botão tridimensional. Apesar da técnica ser criada para o Flash, o conceito pode ser aplicado em qualquer programa gráfico. Vai ver que criar um botão tridimensional é uma questão de luz e sombra. Siga então estes simples passos:
1. Crie uma elipse no centro da área de trabalho;
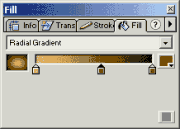
2. Na janela lateral selecione Fill e crie um gradiente como na figura mostrada de seguida, onde as três cores indicadas são:
- (R: 255, G: 190, B:115);
- (R: 123, G: 85, B:0) e
- (R: 16, G: 16, B:0).

3. Com esse gradiente, clique com o balde de pintura numa região próxima ao canto superior esquerdo da elipse. Isso fará a pintura desta com o gradiente, transformando-a em algo como o visto na imagem seguinte.

Repare como uma elipse plana transformou-se numa esfera!
4. No Flash, um objecto como uma elipse é composto por dois subobjectos: a orla e uma área de cor. Precisamos, nesta etapa, seleccionar a orla da elipse. Então, pressione a tecla V, no seu teclado, de forma a activar a ferramenta de selecção e, com esta ferramenta, aproxime o cursor da borda da elipse, até observar que surge um pequeno segmento de arco no canto inferior direito do cursor. Nesta altura, clique com o rato, de forma a seleccionar a orla;
5. Então, clique na função Scale and Rotate no menu Modify, Transform e, na janela que se seguirá, ajuste o valor de Scale para 85%. Terá então o desenho de uma elipse no interior da área do degradê, conforme mostramos na imagem seguinte:

6. No Flash, o facto de termos colcado uma linha no interior da área do degradê, causou a divisão desta área em dois objectos, uma no interior da linha e outra no exterior. Agora, podemos pintar diferentes degradês em cada uma das áreas.
7. Por meio do uso do mesmo gradiente com o qual pintou a elipse, clique com o balde de pintura no canto superior direito da elipse interior. Verá que a imagem se converte naquilo que mostramos de seguida:

NOTA: Observe como agora temos a impressão de que existe uma concavidade na parte interior do botão, pelo facto de termos invertido a luz e a sombra.
8. Se repetir exactamente o mesmo procedimento, poderá colocar outra forma no interior…

9. Também poderá mudar o gradiente da forma intermédia, de maneira a conseguir interessantes efeitos de luz…

10. E não esqueça de que os furos podem ter qualquer formato…

| Tweetar |
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
2 Opiniões
-
mSleezy on
Fevereiro 20, 20076:36
fantástica simplicidade parabens adorei
-
OPODER!!! on
Março 25, 200721:00
Muito bom mesmo! Criatividade é o ponto ;)







