por Magno Urbano
1.3.1.5 IMAGES
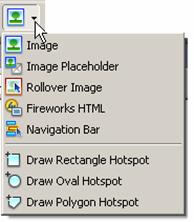
| Ao fazer clique neste ícone verá que o botãose desdobra no menu visto na figura 1-22 e mostra as seguintes funções: Image, Image Placeholder, Rollover Image, Fireworks HTML, Navigation Bar e três itens correspondentes aos image maps (Draw Rectangle Hotspot, Draw Oval Hotspot e Draw Polygon Hotspot), os quais explicaremos, de seguida. |
 figura 1 - 22: menu IMAGES |
(a) Image
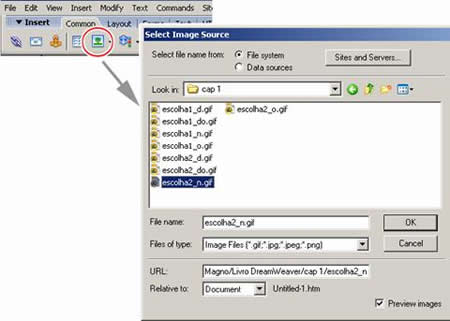
Esta opção serve para inserir uma imagem nodocumento. Quando escolher esta opção verá a janela da figura 1-23.

figura 1 - 23:Image (inserção de uma imagem)
A não ser pelos dois últimos campos, esta éuma janela tradicional do sistema operativo para a escolha da imagem. O campo URL mostra o caminho (path) para a imagem em relação ao site em que está atrabalhar, esteja este localizado no disco do seu computador ou num endereço deInternet. Relative to, indica a que o path faz referência. As duas opçõesneste campo são: Document, para o caso do path se relacionar ao local onde o documento está armazenado e Site Root, para o caso do path ser relativo ao directório raiz do site. Veremos mais adiante, como criar a noção de site, no Dreamweaver.
Preview Images éum campo que permite activar ou não o modo de visualização das imagens dentroda janela de inserção.
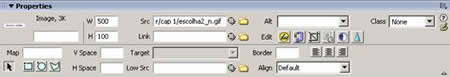
Quando inserida uma imagem num documento, o Dreamweaver mostra na parte inferior da interface as propriedades que esta pode ter. Veja a figura 1-24.No canto superior esquerdo desta janela, pode ver uma caixa sem identificação,cuja finalidade é permitir a definição de um nome para a imagem. Este nome pode ser usado, posteriormente, digamos por um programa em JavaScript, para manipular a imagem. Logo a seguir, vemos os campos W (width) e H (height) que permitem ajustar a largura e a altura da imagem. Por definição, quando insere uma imagem no Dreamweaver, estes campos vêm preenchidos com o próprio valor del argura e de altura da imagem. Apesar de, na prática, ser possível alterar estes valores para quaisquer outros e assim modificar o tamanho da imagem, tecnicamente, não recomendamos que o faça. Deixar a cargo do browser, a tarefa de recalcular o novo tamanho a imagem, pode incorrer num maior tempo de carregamento da página e, certamente, numa pior qualidade final da imagem.

figura 1 - 24: Imagem,propriedades
No campo SRC (source), deve indicaro nome e o directório do ficheiro da imagem.
Através do campo Link, deverá definir uma página ou endereço de Internet para vincular àimagem. Assim, quando vista no browser, a imagem poderá ser clicada elevar o utilizador à página especificada no link. Também poderá escolhera área da página onde esta será visualizada, pelo preenchimento do campo Target.
A caixa Alt (alternate), permitedefinir um texto a ser mostrado quando a página for vista em browsers quenão suportem a visualização de imagens. Este campo também é utilizado pelos search engines (motores de busca) do tipo spider/crawler, para a classificação dos conteúdos da página em suas bases de dados.
Vspace e Hspace permitem definir um valor em pixéis que corresponderá à distância, horizontal evertical, em relação à qual, a imagem será inserida.
Lowsrc (LowResolution Source Image) é um campo no qual se pode definir uma imagem em baixa resolução a ser mostrada antes da imagem definida em SRC. Este campo pode ser útil para carregar uma imagem em baixa resolução e assim distrair o visitante, enquanto o browser carrega a imagem em alta resolução. A intenção é acelerar o processo de surgimento de alguma informação para distrair o visitante enquanto um elemento muito mais demorado é carregado. Caso contrário, a página correria o risco de ficar horas a carregar e a esgotar apaciência do visitante que, então, desistiria de visitar o site. Na prática, qualquer tempo de carregamento superior a 30 segundos, faz 50% dos visitantes desistirem de esperar pelo surgimento da página.
Border permite definir em pixéis, a espessura da borda da imagem. Ao lado desta opção, épossível ver três ícones, que permitem ajustar o alinhamento da imagem, àesquerda, centro e à direita em relação ao contexto onde está inserida.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







