por Magno Urbano
2.2.2 LAYERS
A segunda divisão da janela da figura 2 -1 chama-se Layers e por ela é possível ver os layers que porventura existam na página que está a criar e seleccioná-los, com a intenção de mudar as suas propriedades ou apagá-los (figura 2 -6).
Os layers são como caixas, que podem conter elementos como imagens, textos, etc., e têm a vantagem de estarem a “flutuar” sobre a página principal. Em outras palavras: imagine que uma mesa é a sua página de Internet e que sobre esta mesa, coloca as cartas (layers) de um baralho, aleatoriamente dispostas, umas sobre as outras. Então observará que algumas cartas não são totalmente vistas, pois são parcialmente coberta por outras que estão mais acima e que o conjunto de cartas cobre a mesa de uma certa forma. Então, se voltar ao caso da página de Web, verá que poderá criar vários layers, de vários tamanhos e os poderá dispor em qualquer localização da página, uns sobre os outros (se for o caso). Também poderá por JavaScript controlar a movimentação ou outros parâmetros dos layers, para criar algum tipo de automatismo.
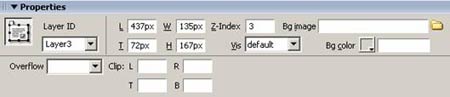
| Se criar um layer (menu Insert > Layout Objects > Layer) e seleccioná-lo na janela LAYERS, verá que poderá regular todas as suas propriedades, que são: a posição do layer na página, medida em termos de distância à lateral esquerda (L) e ao cimo (T); largura (W) e Altura (H) do layer; a sua visibilidade ou não (Vis) e o seu índice vertical (Z-Index). Veja a figura 2 -7. |
figura 2-6: Design – Layers |
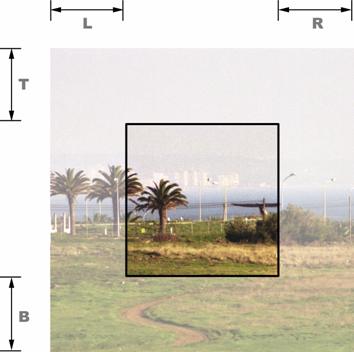
Além disso, poderá encontrar na janela de propriedades, outras quatro propriedades adicionais dos layers, cujas iniciais são L, T, R e B e que permitem fazer clipping ao layer, segundo as quatro direcções. Em outras palavras, estas propriedades controlam a área visível do layer. Se por exemplo, o layer tiver 100 x 100 pixéis e só quiser deixar visível uma área de 50 x 50 pixéis no centro, poderá definir L, T, R e B com o valor de 25 pixéis (figura 2 -8).

figura 2-7: Layers (propriedades)

figura 2-8: Layer – Controlo da área visível no layer
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |