por Magno Urbano
Na hora da criação, deverá definir o tipo de estilo CSS que deseja. As opções oferecidas no campo Selector Type da janela da figura 2 -3 são três: Class, Tag e Advanced.
Os estilos do tipo Class são aqueles que podem ser aplicados a quaisquer elementos, quantas vezes se deseje. Ao criar um estilo deste tipo deve dar-lhe um nome pelo campo Name.
Caso esteja a criar um estilo do tipo Tag, ou seja, que na prática equivale a redefinir o estilo de um tag de HTML existente, poderá fazer clique na seta para baixo da caixa Name e ver as possibilidades existentes.
Os estilos do tipo Advanced, são aqueles que poderá querer criar para vincular a um objecto em particular que tenha sido marcado com um identificador. Então, se por exemplo definir um estilo com o nome de “header” este estilo só poderá ser aplicado ao objecto cujo nome seja “header”. Então, um estilo do tipo Advanced tem a limitação de só poder ser aplicado a um objecto.
No caso de um estilo do tipo Advanced, também poderá fazer clique na seta para baixo da caixa Name e ver as possibilidades, mas é óbvio que também poderá criar os seus próprios nomes.
Deve notar nesta altura uma diferença entre os estilos do tipo Class e Advanced. No primeiro, uma classe (estilo) é definido e pode ser aplicado inúmeras vezes a quaisquer objectos que se queira. O segundo só poderá ser usado para definir o estilo de um objecto em particular, que tenha sido marcado com o identificador correspondente.
De volta à janela da figura 2 -3, vemos o campo Define In. Neste campo devemos escolher se queremos criar um novo ficheiro externo, para a gravação do estilo que estamos a criar (New Style Sheet File) ou se desejamos colocar o estilo criado, embebido na própria página que estamos a editar (This Document Only).
2.2.1.3 Edit Style
O terceiro botão da janela CSS Styles (figura 2 -1) permite a alteração das propriedades de um estilo que esteja seleccionado nesta janela. Quando accionar esta função verá uma janela similar à indicada na figura 2 -4.

figura 2-4: CSS Style Definition (Janela de Definição dos Estilos)
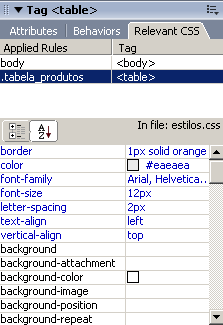
As propriedades CSS de um elemento, também podem ser vistas na divisão Relevant CSS da janela Tag, localizada na direita da interface do Dreamweaver (figura 2 -5).

figura 2-5: Tag – Relevant CSS
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







