por Magno Urbano
2.5.2.16 Set Text
A acção Set Text serve para, de forma dinâmica, escrever textos em frames, layers e outros elementos. No menu Behaviors, vemos que o Set Text possui quatro subdivisões, sobre as quais falaremos em seguida: Set Text of Frame, Set Text of Layer, Set Text of Status Bar e Set Text of Field.
O comando Set Text, em todas as suas variantes, utiliza as funções de escrita do JavaScript. Logo, é possível incluir nos comandos, tais funções, de modo a serem processadas pelo Set Text.
Em vez de falar exaustivamente de cada uma das formas do Set Text, daremos exemplos rápidos, a fim de que perceba o seu potencial.
(a) Set Text of Frame
Este action permite a mudança dinâmica de textos em frames que porventura existam na página. Portanto, antes de mais nada, deve criar uma estrutura de frames, conforme explicamos no capítulo anterior.
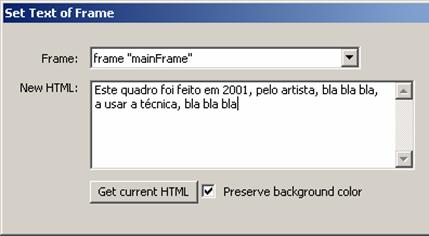
Para este exemplo, criamos uma estrutura simples de dois frames: um vertical à esquerda (nomeado automaticamente pelo Dreamweaver como leftFrame) e outro principal à direita (mainFrame). Veja a figura 2 -48. No frame da esquerda, inserimos algum texto, uma imagem e nesta imagem, adicionamos o Set Text of Frame no evento OnClick (evento despoletado quando o rato é clicado). Assim que seguimos este procedimento, vimos a janela indicada na figura 2 -49, onde pudemos preencher o campo New HTML com a frase que queríamos mostrar quando a imagem fosse clicada, ou seja, “Este quadro foi feito em 2001, pelo artista, bla bla bla, a usar a técnica, bla bla bla..”, e ajustar o campo Frame para indicar onde queríamos que o texto fosse mostrado, no caso, “mainFrame”.

figura 2-48: Estrutura de frames criada para o Set Text of Frame

figura 2-49: Set Text of Frame (ajustes)
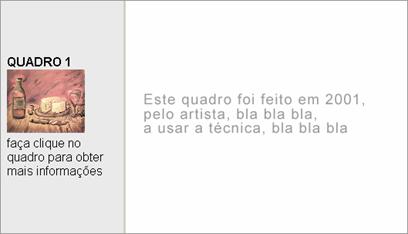
Depois de feito todo o procedimento, quando a imagem é clicada, o resultado final é a escrita da frase no frame principal, conforme visto na figura 2-50.

figura 2-50: Resultado final do Set Text of Frame
Como o facto de escrever texto em um frame, faz a substituição dos conteúdos existentes neste frame anteriormente, o texto seria escrito sem qualquer formatação. Porém, a caixa Preserve Background Color existente na janela do Set Text Frame, permite manter as definições de cor de fundo da página original e os atributos de texto.
Poderá inserir na janela qualquer código HTML válido. Também poderá inserir qualquer chamada a subrotina, propriedade, variável ou qualquer outra expressão JavaScript, desde que as coloque entre chaves “{ }”. Como a chave é um elemento que indica a presença de JavaScript, não aparece normalmente como carácter. Para fazê-lo aparecer, preceda-o de uma barra invertida “\{“ ou “\}”
(b) Set Text of Layer
Este action é rigorosamente igual ao Set Text of Frame, com a diferença apenas de que deve escolher na janela da figura 2 -49, um layer e não um frame.
(c) Set Text of Status Bar
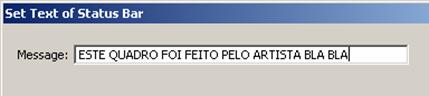
Esta acção permite colocar um texto na barra de status do browser, que pode ter diversas finalidades interessantes. Ao aplicar este action ao evento OnMouseOver de um link qualquer, verá a janela de ajustes, indicada na figura 2 -51. Preenchemos o campo Message desta janela com a frase “Este quadro foi feito pelo artista bla bla” e aplicamos a acção. O resultado final é que, toda vez que o rato era colocado em cima do link, a mensagem especificada, era mostrada na barra de status do browser, conforme visto na figura 2 -52.

figura 2-51: Set Text of Status Bar – exemplo de preenchimento da caixa

figura 2-52: Set Text of Status Bar - A barra de status do browser mostra a mensagem.
A barra de status do browser normalmente tem a função de mostrar o endereço de um link, quando o rato está sobre ele. Pelo uso da acção Set Text of Status Bar, pode colocar outra mensagem a aparecer, para cada um dos links da página. Poderá também por exemplo, usar o Set Text of Status Bar de maneira inusitada, para por exemplo, mostrar a data actual, bastando para tal, colocar na caixa Message da figura 2 -51, a seguinte frase: A data de hoje é: {new Date()}
(d) Set Text of Text Field
Esta acção permite a colocação de textos no interior de TextFields, elementos mencionados nos formulários, no primeiro capítulo. O seu funcionamento é exactamente igual ao do Set Text of Frame e Set Text of Layer, sendo que na janela da figura 2 -49, deverá escolher um TextField, no primeiro campo.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







