por Magno Urbano
2.5.2.20 Validate Form
Validade Form é outra acção excelente do Dreamweaver. Com ela é possível validar formulários, para que haja confirmação, pelo menos de certa coerência no preenchimento das informações.
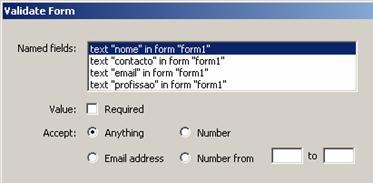
Crie um formulário simples como exemplo, composto de três TextFields, chamados “nome”, “contacto”, “email” e “profissão”, o qual seria destinado ao preenchimento destas informações. Então, seleccione o formulário na janela Design e adicione o Validate Form. Imediatamente verá surgir a janela indicada na figura 2 -59. Nesta janela, verá que os campos do formulário são mostrados na caixa Named Fields. Em seguida vê uma caixa chamada Required Fields, que deverá marcar para cada campo do formulário mostrado em Named Fields que devam ser de preenchimento obrigatório. No caso, decidimos que seriam obrigatórios o campo “nome”, “contacto” e “email”. Os campos “nome” e profissão devem ser deixados em Anything, para que possam ser preenchido com quaisquer caracteres. O campo “contacto” deve ser marcado como Number, pois se trata de um número telefónico. Obviamente o campo “email” deve ser marcado como Email Address. Se tivéssemos um campo numérico que seguisse uma faixa de valores, por exemplo, de 0 a 999, podíamos utilizar o campo Number From 0 to 999. Feito isso, este formulário só será validado se os campos “nome”, “contacto” e “email” forem preenchido. Se o campo “contacto” contiver números e “email” um endereço de email. Se isso não ocorrer, o formulário não é validado e, consequentemente, não é enviado.

figura 2-59: Validate Form
2.5.2.21 Show Events For
Quando insere uma acção qualquer no Dreamweaver, normalmente é inserido um programa em JavaScript embebido no corpo da página, para tornar a acção funcional. Porém, nem todos os browsers são compatíveis com todas as possibilidades em JavaScript. Pelo item Show Events For, poderá ver uma lista dos eventos, de acordo com o browser mínimo que deseja. Normalmente este menu está ajustado para “4.0 and later browsers”, ou seja, para mostrar todos as acções que funcionem da versão 4 em diante, tanto do Internet Explorer como do Netscape.
A próxima janela na sequência daquelas existentes na lateral direita do Dreamweaver seria a Files. Porém, reservamos para Files, um capítulo à parte, dada a extensão do tema.
No próximo capítulo falaremos dos menus existentes no Dreamweaver, nomeadamente das funções sobre as que ainda não explicamos, uma vez que muitas das funções existentes nos menus, também estão posicionadas em outras barras da interface, sobre as quais já falamos.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







