por Magno Urbano
2.5.2.18 Swap Image
O action Swap Image permite fazer a troca de imagens que estejam em uma página. Digamos que possui duas imagens e as quer trocar por outras duas quando o rato clicar em um determinado link, ou então, trocar apenas uma delas quando o rato estiver sobre um link. Esta funcionalidade faz lembrar a utilizada no Rollover Image, explicado no capítulo anterior, onde uma imagem é trocada por outra à passagem do rato sobre a mesma. Aliás, o Swap Image é justamente a acção acrescentada à imagem, quando cria um Rollover Image.
Uma das grandes possibilidades do Swap Image é permitir mudanças de múltiplas imagens a uma só vez.
Deve observar que as mudanças das imagens ocorrem ao nível dos objectos da estrutura do documento (DOM). Assim, para que seja possível ocorrer a mudança, primeiro as imagens precisam ter nomes identificadores (figura 2 -57). Segundo, convém que as imagens trocadas tenham o mesmo tamanho, para não vê-las condensarem ou expandirem, a ocupar o espaço correspondente ao tamanho da imagem original, que lá estava antes da troca.

figura 2-57: O identificador da imagem
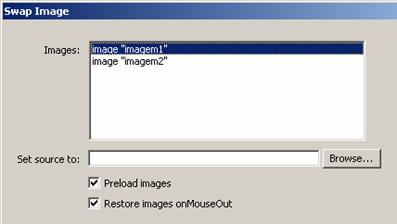
Então, poderá agora criar um link a ser usado para trocar as imagens. Ao evento OnClick deste link, deverá aplicar a acção Swap Image. Se preferir pode trocar o evento por OnMouseOver, para fazer a troca das imagens à passagem do rato, em vez de ao clique. Quando adicionar a acção, verá a janela indicada na figura 2 -58.

figura 2-58: Swap Image - ajustes
Na janela da figura 2 -58, verá um primeiro campo chamado Images, onde encontrará uma relação de todas as imagens com identificadores existentes na página. Seleccione então cada uma das imagens nesta lista e defina a imagem para a troca, no campo Set Source To. Duas caixas no fim da janela, permitem ou não, fazer o carregamento prévio das imagens (Preload Images) e restaurar as imagens originais quando o rato deixar o link (Restore Images onMouseOut).
2.5.2.19 Swap Image Restore
Quando acrescenta a acção Swap Image, esta fica associada normalmente ao evento onMouseOver, ou seja, as imagens são trocadas à passagem do cursor do rato. Então, quando o cursor deixa o link, é preciso restaurar as imagens ao que elas eram antes da troca. Assim, quando acrescenta a acção Swap Image a um link, automaticamente o Swap Image Restore é acrescentado ao evento onMouseOut, para que as imagens voltem ao normal após o cursor do rato deixar o link.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







