por Magno Urbano
A criação de um site de web
Introdução
Neste capítulo construiremos um site com vários elementos, para que possa de maneira prática, colocar em uso os conhecimentos que adquiriu até o momento por este livro.
5.1 O Site
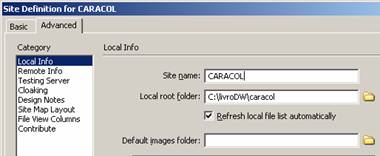
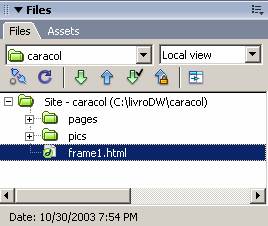
A primeira coisa a fazer é criar um site no Dreamweaver, para que possamos começar a trabalhar. Então, no wizard inicial do programa clique em Deamweaver Site (figura 5-1). Verá então surgir a janela de criação do site (figura 5-2). Nesta janela, clique na divisão Advanced e preencha o campo Site Name com CARACOL e Local Root Folder com o path até o directório onde estão os ficheiros que vai usar para o seu site. Feito isso, está finalizada a configuração do site. Assim que carregar em OK, verá que a janela Files, passa a indicar o site, os seus ficheiros e directórios (figura 5-3).

figura 5-1: Criar um site…

figura 5-2: divisão Advanced da janela de criação do site

figura 5-3: Files
5.2 Caracol Estafetas
Vamos fazer um site com dois frames horizontais. No de cima, colocaremos o logotipo de uma empresa fictícia especialmente criada para este livro, chamada Caracol Estafetas, cujo slogan é “Entregas rápidas à velocidade da luz” e uma tabela ao lado a conter um menu. O frame debaixo será o target dos links do menu, e mostrará as páginas correspondentes aos links que forem clicados no menu.
5.2.1 a base

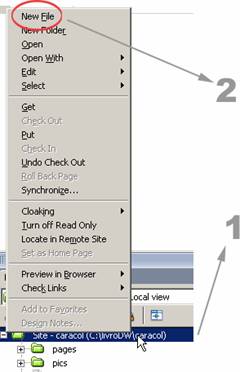
figura 5-4: Novo ficheiro |
Antes porém de fazermos qualquer criação de frames e elementos da página, vamos configurar as propriedades desta, ou seja, cor de fundo, links, etc.
Para facilitar, criaremos um ficheiro em branco, definiremos todos os estilos e preservaremos este ficheiro para servir de base à construção das outras páginas. Comece então por fazer clique com o botão da direita do rato (Control Clique no Mac), em cima da linha que contém o path e o nome do site, na janela Files (ponto 1 na figura 5-4). No menu que se seguirá, escolha a opção New File (ponto 2), para criar um novo ficheiro HTML na raiz do site. |
Automaticamente será criado um novo ficheiro com o nome “untitled.htm”, que deve renomear para “branco.html”. Depois, faça duplo clique neste ficheiro, na janela Files, para abri-lo no modo de edição.
Assim que o ficheiro abrir, clique com o rato em qualquer ponto da área de trabalho, para colocar o cursor nesta posição e em seguida faça clique no botão Page Properties, na janela de propriedades do Dreamweaver.

figura 5-5: As propriedades da página
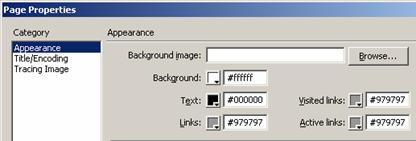
Na janela de propriedades, divisão Appearance, vista na figura 5-12, ajustamos os valores de #FFFFFF (branco) para a cor de Background, #000000 (preto) para a cor do texto (Text) e #979797 (cinza) para as cores dos Links, Visited Links (links visitados) e Active Links (links activos).

figura 5-6: Propriedades da página (divisão Appearance)
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







