por Magno Urbano
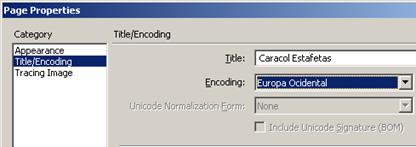
Passamos então agora à divisão Title/Encoding das propriedades. Nesta divisão, devemos preencher Title com o título da página, que escolhemos ser “Caracol Estafetas” e o campo Encoding com a codificação de caracteres equivalente à língua Portuguesa, que verá como “Western Europe” ou “Europa Ocidental”, conforme esteja ajustado o seu sistema operativo (figura 5-12).

figura 5-7: Título e codificação de caracteres
Pronto. Carregue em Control S para gravar o ficheiro e em Control W para fechá-lo e encerrar o modo de edição. Desta forma, terá preservado na janela files, o ficheiro “branco.html”, a partir do qual criaremos todos os outros.
Com as definições do site criadas, é hora agora de começar a criar as páginas em si. Depois de termos todas as páginas criadas, montaremos a estrutura dos frames que fará tudo funcionar.
5.2.2 frame1.html
Vamos agora criar a página que equivalerá ao frame principal, que conterá o logotipo e o menu, conforme referido anteriormente.
Para começar, crie uma cópia do ficheiro “branco.html” na janela Files. Para tal, faça um clique no ficheiro e carregue em Control D. Surgirá então a cópia do ficheiro com o nome de “Copy of branco.html”. Faça um clique no ficheiro criado, carregue na tecla F2 e mude o nome do ficheiro para “frame1.html”.
Para começar a editar o ficheiro “frame1.html” que acabou de criar, faça duplo clique neste na janela Files.
A primeira coisa a fazer é criar uma tabela com a largura de 700 pixéis e que possua duas colunas. Esta tabela vai acomodar, na coluna da esquerda, a imagem correspondente ao logotipo da empresa e na coluna da direita outra tabela a conter o menu da página.

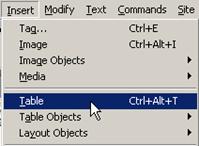
figura 5-8: Insert, Table
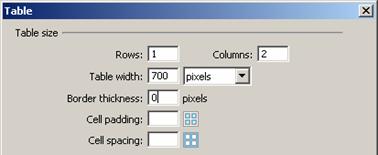
Clique então numa área qualquer na área de trabalho da página, vá ao menu Insert e escolha a opção Table, para começar a criar a tabela (figura 5-8). Na janela a seguir, preencha Rows com 1, Columns com 2, Table Width com 700 pixels e Border Thickness com 0. Isto vai criar uma tabela com uma linha, duas colunas, com 700 pixéis de largura e sem borda (figura 5-9).

figura 5-9: Criação da tabela do frame 1
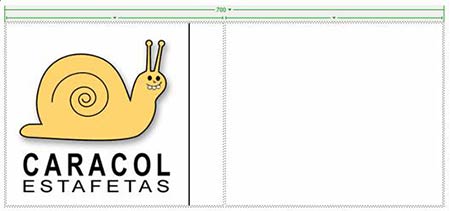
Em seguida, clique no sinal de “+” ao lado do directório “pics” em Files, para abri-lo, clique no ficheiro nomeado “logo.gif” e arraste-o para dentro da célula da esquerda da tabela criada (figura 5-10).

figura 5-10: Arrasto da imagem “logo.gif” para o local correcto
Este procedimento fará a imagem ser mostrada na célula da esquerda da tabela, conforme visto na figura 5-11.

figura 5-11: A imagem do logotipo no local correcto
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







