por Magno Urbano
Ao terminar de criar todas os botões, poderá verificar se a página está a funcionar perfeitamente no browser, pois o Dreamweaver não mostra a página como esta se comportará na Web. Para fazer esta verificação, vá ao menu File, seleccione a opção Preview in Browser e dentro desta, escolha o browser desejado.

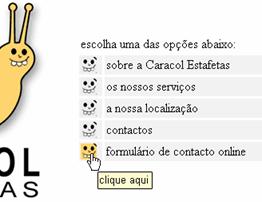
figura 5-22: Página vista no browser
Por definição, durante a instalação do Dreamweaver MX 2004 no Windows, é reconhecida a presença do Internet Explorer e este é colocado como browser primário. Entretanto, poderá mudar isso ou acrescentar outros browsers à lista pela opção Edit Browser List, existente no menu File, Preview in Browser.
Ao verificar a página no browser, verá que os botões mudam de cor à passagem do rato. Nesta altura a página deverá ter a aparência mostrada na figura 5-22
Acrescentaremos agora, aos dois primeiros botões, menus suspensos, do tipo Show Pop Up Menu, o qual vimos na secção de behaviors e actions deste livro. Portanto, vamos lá!
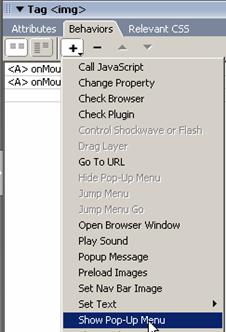
Faça clique na imagem correspondente ao primeiro botão do menu e na divisão Behaviors da janela Tag Chooser, clique no botão com o sinal “+” e escolha a acção Show Pop-Up Menu (figura 5‑23). Este procedimento acrescentará outra acção ao evento onMouseOver do botão: o de mostrar um Pop-Up Menu à passagem do rato. Lembre-se que o botão em questão, assim como todos os outros, já possuía uma acção associada ao evento onMouseOver, a de mostrar a imagem rollover. Assim, este botão agora, executará duas acções à passagem do rato: mostrar a imagem rollover e o menu suspenso.

figura 5-23: acção Show
Pop-Up Menu
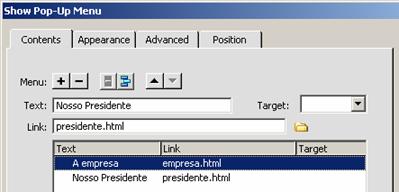
Ajuste a janela do Pop-Up Menu da seguinte forma. Na primeira divisão (Contents), crie dois itens: “A empresa”, com link igual a “empresa.html” e “Nosso Presidente”, com link para “presidente.html”. Por enquanto não preencha nada no campo Target de nenhum dos itens. Vamos voltar a este ajuste mais adiante. Ao terminar terá a janela conforme indicado na figura 5-24.

figura 5-24: O Pop-Up Menu da primeira imagem
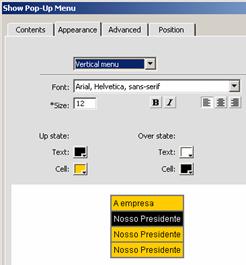
Passe agora à divisão Appearance da janela de ajustes do Pop-Up. Nesta divisão, ajuste a primeira caixa para Vertical Menu, o campo Font para “Arial, Helvética, sans-serif” e o tamanho da letra (Size) para 12 pixéis, com alinhamento à esquerda. Ainda nesta janela, ajuste as cores Text e Cell, do estado normal do menu (Up State), para preto e laranja (clique na caixa de cor de Cell e escolha o primeiro laranja a contar de cima, na penúltima coluna). Para as cores Text e Cell do estado Over, escolhemos o branco e o preto respectivamente (figura 5-25).

figura 5-25: Divisão Appearance
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







