por Magno Urbano
Deverá agora tornar o Layer1 invisível temporariamente, para poder continuar a trabalhar na página. A invisibilidade é controlada pela divisão Layers, na janela Design (figura 5-39). Para garantir que o layer está invisível deve clicar na região indicada pela seta na figura 5-39, até fazer aparecer o ícone de um olho fechado.

figura 5-39: Visibilidade e Invisibilidade do layer

figura 5-40: O layer deve ficar visível quando
for feito clique no primeiro Hotspot
Com o layer invisível, estará a ver novamente a primeira imagem. Seleccione o Hotspot desta imagem, que havia criado em primeiro lugar, e a este também acrescente uma acção de Show-Hide Menu. Porém, quando o fizer, clique no botão Show, para que o primeiro Hotspot seja o responsável por fazer mostrar (show) o layer (figura 5-40).
Não esqueça de se certificar de que na janela Behaviors, o evento Show-Hide Layer ficou associado ao evento onClick do primeiro Hotspot.
Entretanto, temos um problema! Colocamos invisível o Layer1 temporariamente enquanto estávamos a trabalhar na página. Porém, esta invisibilidade não implica em uma invisibilidade real quando a página for visualizada. De facto, da maneira como está, o Layer 1 estará visível quando a página for vista. É preciso acrescentar uma acção para esconder o layer durante o carregamento da página. Então, oculto, o Layer1, poderá surgir quando for feito clique na região indicada.
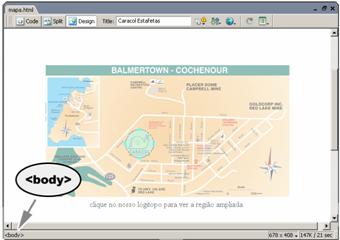
Para concretizar o que dissemos, devemos adicionar ao evento onLoad da página, uma acção Show-Hide Layer (em Hide) para esconder o Layer1. Então, faça clique na palavra <body> existente no canto inferior esquerdo da área de trabalho (figura 5-41) e em seguida acrescente, em Behaviors, a acção Show-Hide Layer (na opção Hide) ao evento onLoad.

figura 5-41: Clicar em <body>

figura 5-42: Show-Hide Layer ajustado ao evento onLoad do <body>
Pronto. Está finalizada a página. Se a testar no browser verá que um clique no logotipo da Caracol, no primeiro mapa, tornará visível o layer com o mapa da vista ampliada e que um clique no logotipo no segundo mapa o fará desaparecer.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







