por Magno Urbano
5.2.4 Form.html
A página “form.html” será um formulário para contacto dentro do site. Deve ter em conta que para que está página funcione é preciso vinculá-la a um programa (script), para que se faça de facto o envio das informações do formulário. Portanto, como referência, utilizaremos o script TFMail, disponível no site seguinte:
http://nms-cgi.sourceforge.net/scripts.shtml
Vamos então à criação da página. Comece pelo procedimento padrão de fazer uma cópia do ficheiro “branco.html”, nomeá-la para “form.html” e abri-la no modo de edição no Dreamweaver.
Crie uma tabela, com 1 célula e 1 coluna, com 700 pixéis de largura e centralize-a em relação à página. Usaremos esta tabela para acomodar o design do formulário e não deixar que extrapole a largura que estabelecemos como máxima para a página. Clique no interior da tabela, para posicionar o cursor nesta região e insira um contentor de formulário (Form), que corresponde ao primeiro ícone na divisão Forms da barra Insert. Verá que no interior da tabela surge uma caixa tracejada de cor vermelha. Faça clique novamente no interior da tabela, na verdade agora, no interior do contentor, e verá que a janela de propriedades do Dreamweaver agora mostra as propriedades do contentor.
Para poder dizer que propriedades devemos definir no campos do contentor, é preciso definir um padrão de servidor a utilizar. Normalmente os servidores do tipo Apache a correr em Linux ou Unix, dominam o mercado. Portanto usaremos estes como padrão. Normalmente nesses sistemas, existe uma directoria acessível por HTTP, para correr os scripts. Esta directoria é nomeada como “/cgi-bin” ou “/cgi-sys” conforme o sabor do sistema operativo.
Assim sendo, tipicamente preencheria o campo action do contentor do formulário com o valor “/cgi-bin/FormMail.pl” e ajustaria o campo Method para Post.
Acrescente agora uma tabela no interior do contentor do formulário, que possua 500 pixéis de largura, 2 colunas, 8 linhas e que possua borda igual a zero. Centralize esta tabela em relação à página. Ajuste a largura da primeira coluna para 130 pixéis e faça fusão nas duas células da última linha. Terá então algo como visto na figura 5-43.

figura 5-43: a tabela do formulário
Então, na primeira coluna, em cada uma das sete primeiras linhas, escreva os termos “Nome”, “Empresa”, “Morada”, “Localidade”, “Contacto”, “Email” e “Mensagem”, o que fará a tabela se transformar no que é visto na figura 5-44.

figura 5-44: os termos do formulário
Agora, em cada uma das seis primeiras células da segunda coluna, insira um TextField (segundo botão na divisão Forms da barra Insert). A medida em que o faz, nomeie os TextField de maneira a reconhecer a informação que lhe será enviada pelo formulário. Entretanto, o TextField relativo ao campo “Nome” deve se chamar “name” e o do campo “Email” deve se chamar “email”, por exigência do script FormMail.
Na oitava linha da tabela acrescente um TextArea e ajuste-o com 50 para o campo Char Width e 6 em Num Lines, o que fará a área de texto ter uma largura visível de 50 caracteres e uma altura de 6 linhas.
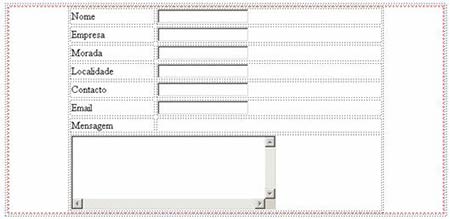
Assim, terá a tabela, conforme vista na figura 5-45.

figura 5-45:A aparência final da tabela do formulário
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







