por Magno Urbano
(a) Make Template
A função deste botão é criar templates, ouseja, é fazer com que uma página ou estrutura de página que já esteja criada seja gravada em disco na forma de template.
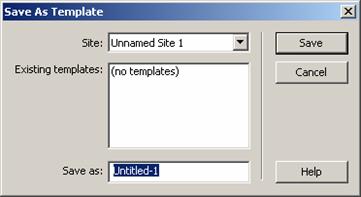
Quando carregamos no botão Make Template vemos a janela indicada na figura 1-51, cujo primeiro campo, chamado Site se refere ao local onde sequer gravar o template. O Dreamweaver possui um conceito de “site” que corresponde a área onde todos os ficheiros de um determinado trabalho estão localizados. Na mesma janela vemos em seguida o campo Existing Templates,que mostra todos os templates que porventura existam definidos para osite em questão. A última opção nomeada Save as permite definir um nomepara o template a ser usado na gravação.

figura 1-51: Make Template (a criação de um template)
(b) Make Nested Template
Nested template é um tipo especial de template feito a partirde outro. Digamos que está a criar uma página a partir de um template. Este template inicial continha apenas uma imagem, uma área de escrita e umrodapé. Porém, a este template acrescentou novos campos e agora quergravar a versão modificada como um novo template. Entretanto, o seu novo template foi feito a partir de um template original. Logo, devegravá-lo em disco como Nested Template.
Para que seja possível carregar no botão Make Nested Template, primeiro é preciso carregar na opção New, no menu File, escolher Templates e escolher o template apartir do qual se quer começar a modificar. Só então, depois de todas as modificações, é que poderá fazer clique em Make Nested Template.
(c) Editable Region
Como dissemos, um template é como um “molde”,com áreas livres e bloqueadas à edição, definidas pelo criador. Por definição,um template possui todas as áreas bloqueadas quando é iniciado. Então,por meio do botão Editable Region, poderá desbloquear áreas e criar, o que é chamado pelo Dreamweaver, de Regiões Editáveis (editable regions). Estas regiões poderão ser modificadas posteriormente, por aquelesque vierem a usar o template para criar páginas.
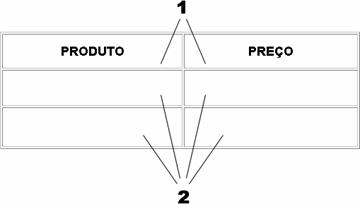
Digamos que queira criar uma tabela com duas linhas e três colunas, para fazer uma lista de produtos e preços. Quer deixar livre para edição todas as linhas da tabela (2), com excepção da primeira (1), pois esta contém a identificação das colunas e não convém permitir a suamodificação (figura 1-52).

figura 1 - 52: Templates - Editable Region (região editável)
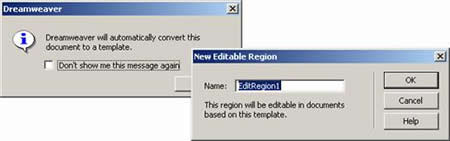
Então, para criar um template onde oscampos indicados em 2 sejam os únicos livres para edição, deverá seleccionar as células equivalentes na tabela e fazer clique no botão Editable Region. Ao fazê-lo, verá uma janela a informar que o documento será convertido a template e outra a seguir a perguntar por um nome a ser dado para a região (figura 1-53).

figura 1 - 53: conversãoa template e criação
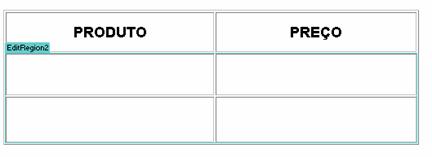
Definido o nome da região e finalizado oprocesso verá surgir na tabela, uma indicação da região definida para edição, representada por um rectângulo verde envolvente à área definida, possuidor de uma etiqueta identificadora.

figura 1 - 54: Templates – Editable Region (definição de uma região editável)
(d) Optional Region
Optional Region é uma região que poderá ser definida num template e que pode estar visível ou não ao utilizador final, conforme se defina durante a criação. Digamos por exemplo que cria uma região deste tipo vinculada a uma variável relacionada ao mês corrente. Então pode fazer surgir frases como “Feliz Natal”ou “Feliz Páscoa”, consoante o mês em que o template for utilizado para criar uma página.
O processo de marcação e definição da região é semelhante ao descrito para o caso do Editable Region. Porém, o Optional Region oferece um grau de sofisticação interessante, a medida em que permite definir a área de forma inteligente, pelo uso de variáveis.
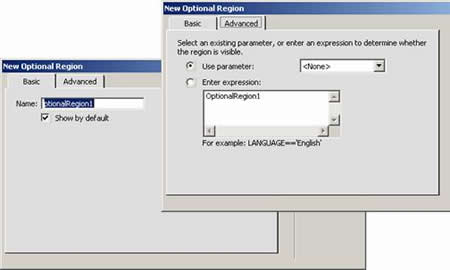
Ao definir a área a transformar e carregar nobotão Optional Region, verá surgir a janela tradicional ainformar que o documento será convertido para template (figura 1-53) e em seguida uma janelacom duas subdivisões, Basic e Advanced, consoante o tipo deregião que se queira criar, básico ou avançado respectivamente. Veja a figura 1-55.

figura 1-55: Templates – Optional Region (região opcional básica e expandida)
A janela Basic possui apenas dois campos. No primeiro é definido um nome para a região (Name) e no segundo, escolheremos se queremos deixar a região previamente visível ao utilizador (Show By Default).
A janela Advanced permite definir regiões opcionais, cuja visibilidade é vinculada a uma condição controlada por um parâmetro (Enter Expression).
O uso de uma expressão pode permitir, porexemplo, que um campo esteja visível apenas quando uma determinada condição for alcançada. Porém, para que possa usufruir de todo o potencial deste comando,deve conhecer JavaScript e as definições do Document Oriented Model em profundidade, assuntos que fogem ao tema deste livro.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







